Adding a countdown timer in GetResponse
Including a countdown timer in your GetResponse emails can effectively create urgency and enhance engagement.
Here's a simple way to set it up:
- Create a countdown timer using CountdownMail timer editor and copy the timer embed code.
- Select the email template you want to enhance with the countdown timer.
- In GetResponse's email designer, find the HTML block. Drag this block to the section of your email where you want the timer to appear.

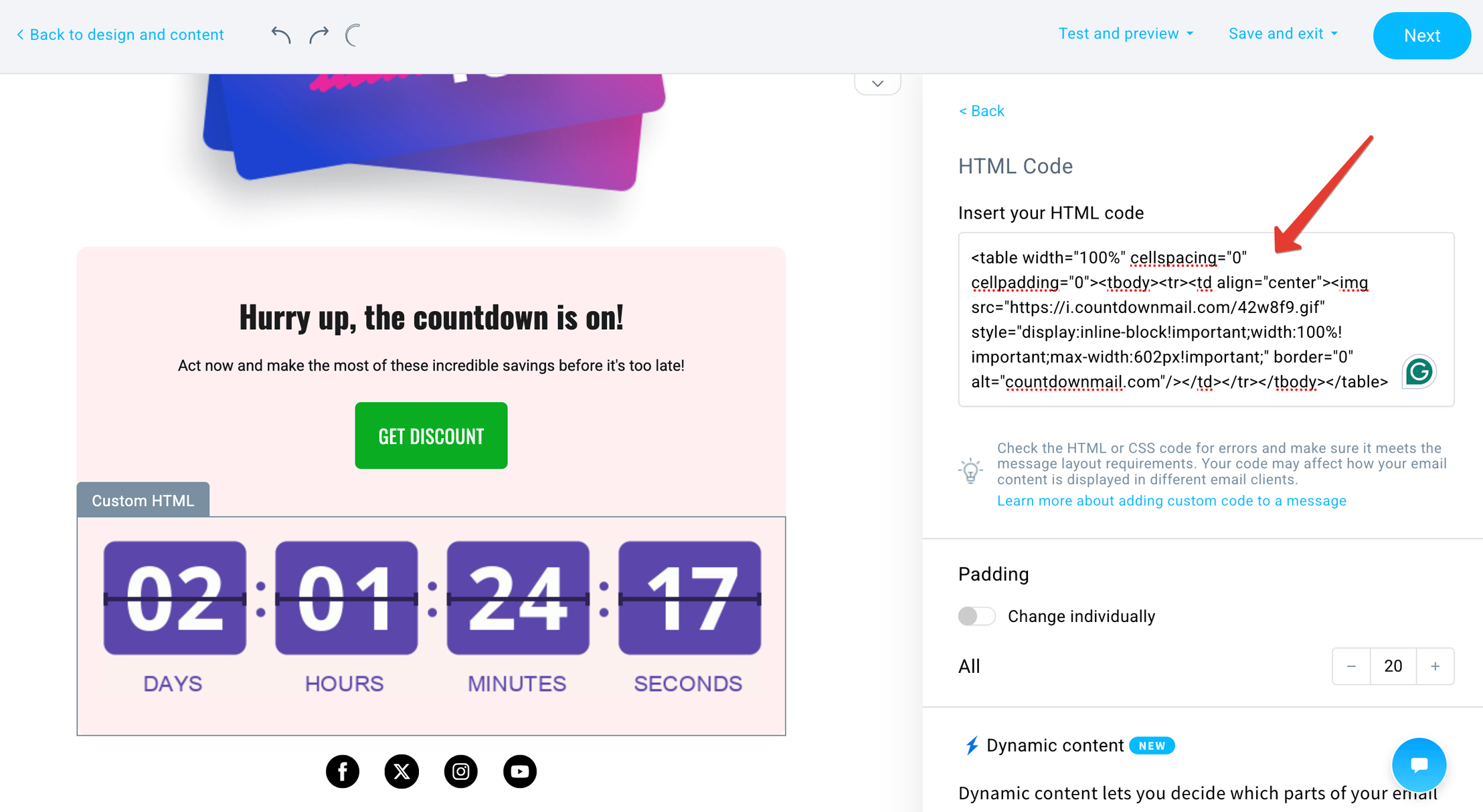
- Paste the embed code for the countdown timer into the HTML block.

- Preview and test your email to ensure the timer looks appealing and functions correctly, capturing your audience's attention.
Tips for Success
Test Your Email: Always preview and test your email before sending it to subscribers. This ensures everything looks good and functions correctly.
Design Matters: Ensure your countdown timer enhances your email design. It should be prominent but not distract from your content.
Test Your Email: Always preview and test your email before sending it to subscribers. This ensures everything looks good and functions correctly.
Design Matters: Ensure your countdown timer enhances your email design. It should be prominent but not distract from your content.
Ready to boost your conversions?
Create a countdown timer in minutes and watch your engagement soar.