Adding a countdown timer in Klaviyo
Including a countdown timer in your Klaviyo emails can effectively create urgency and enhance engagement.
Here's a simple way to set it up:
- Create a countdown timer using CountdownMail timer editor and copy the timer embed code.
- Select the email template you want to enhance with the countdown timer.
- In Klaviyo's email designer, find the HTML block. Drag this block to the section of your email where you want the timer to appear.

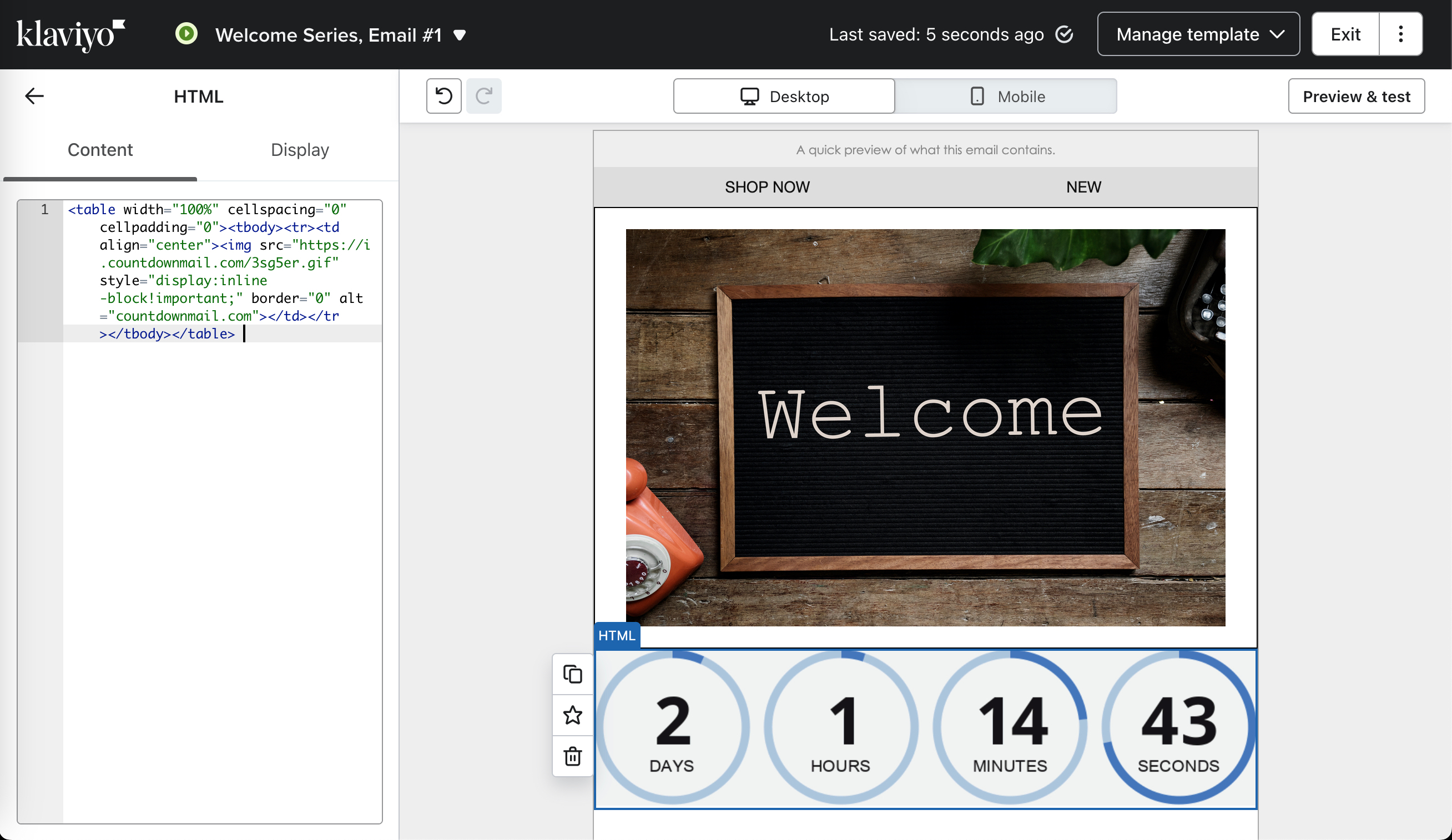
- Paste the embed code for the countdown timer into the HTML block.
- Preview and test your email to ensure the timer looks appealing and functions correctly, capturing your audience's attention.

Method 2: Using Image Blocks (not recommended)
Use this method if your email template styles affect the appearance of the countdown timer, for example, if you see extra spacing, borders, or other visual artifacts around it. Using the Image block lets you control margins and other styling directly in Klaviyo's visual editor, rather than manually editing HTML code.
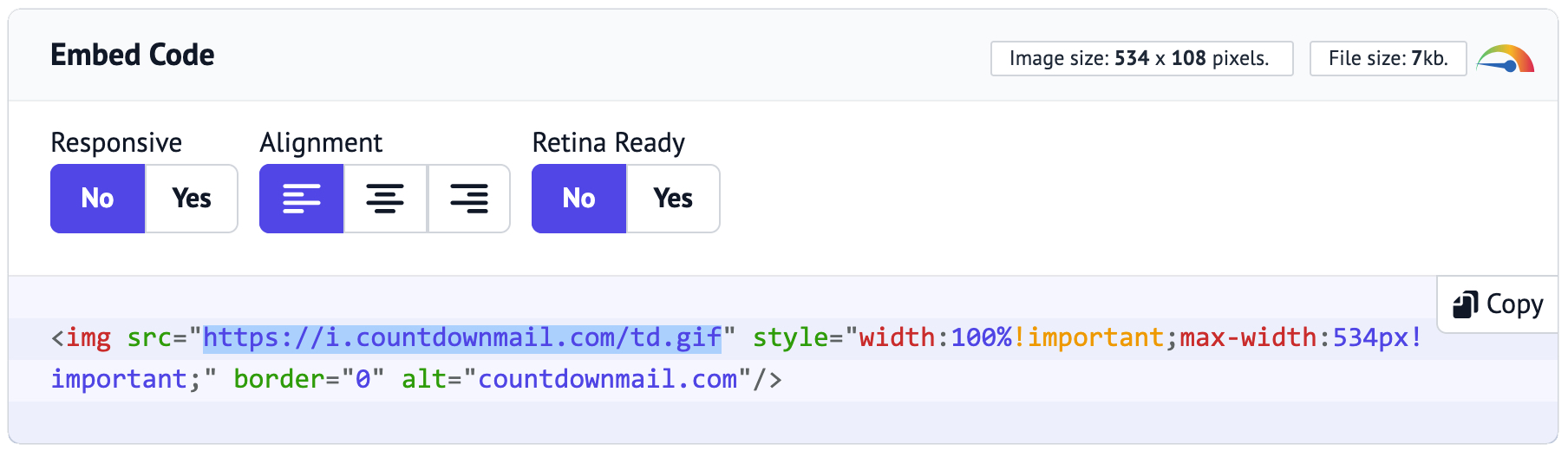
- Create a countdown timer using CountdownMail timer editor and copy the part of the embed code within the src attribute (e.g., `https://i.countdownmail.com/td.gif`)

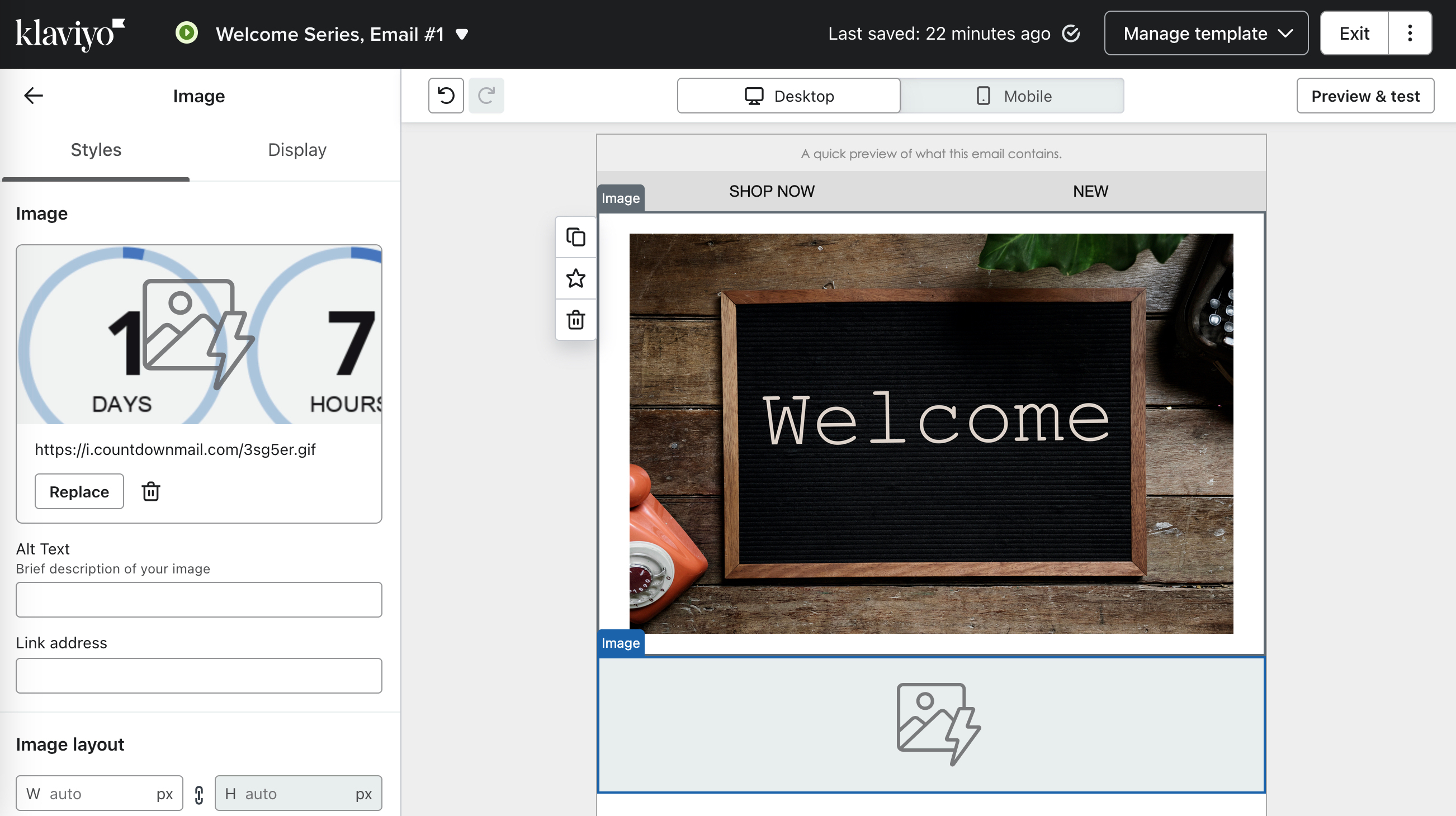
- In Klaviyo's email designer, find the Image block. Drag this block to the section of your email where you want the timer to appear.

- Click on "Select image" within the Image block settings.
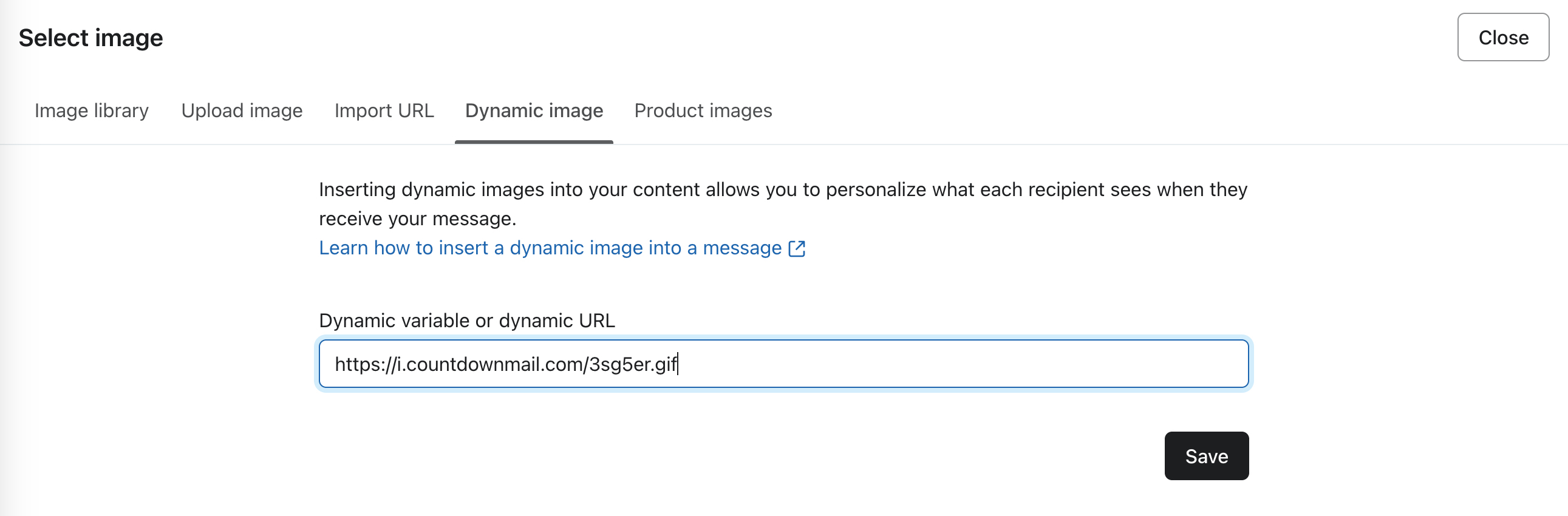
- Go to the "Dynamic image" tab.
- Paste the copied timer URL into the "Dynamic variable or dynamic URL" field. Click the "Save" button.

- Preview and test your email to ensure the timer looks appealing and functions correctly, capturing your audience's attention.

Tips for Success
Test Your Email: Always preview and test your email before sending it to subscribers. This ensures everything looks good and functions correctly.
Design Matters: Ensure your countdown timer enhances your email design. It should be prominent but not distract from your content.
Test Your Email: Always preview and test your email before sending it to subscribers. This ensures everything looks good and functions correctly.
Design Matters: Ensure your countdown timer enhances your email design. It should be prominent but not distract from your content.
Ready to boost your conversions?
Create a countdown timer in minutes and watch your engagement soar.