Adding a countdown timer in Brevo
Countdown timers are an effective way to make your email campaigns more engaging. By showing recipients a ticking clock, you can create a sense of urgency that drives action—whether it's making a purchase, signing up for an event, or claiming a limited-time offer. With Brevo's drag-and-drop editor, adding a countdown timer is simple and doesn't require advanced coding skills. In this guide, we'll show you how to do it step-by-step.
Step 1: Add an HTML Block
- Open the email template you want to add the countdown timer to in Brevo's drag-and-drop editor.
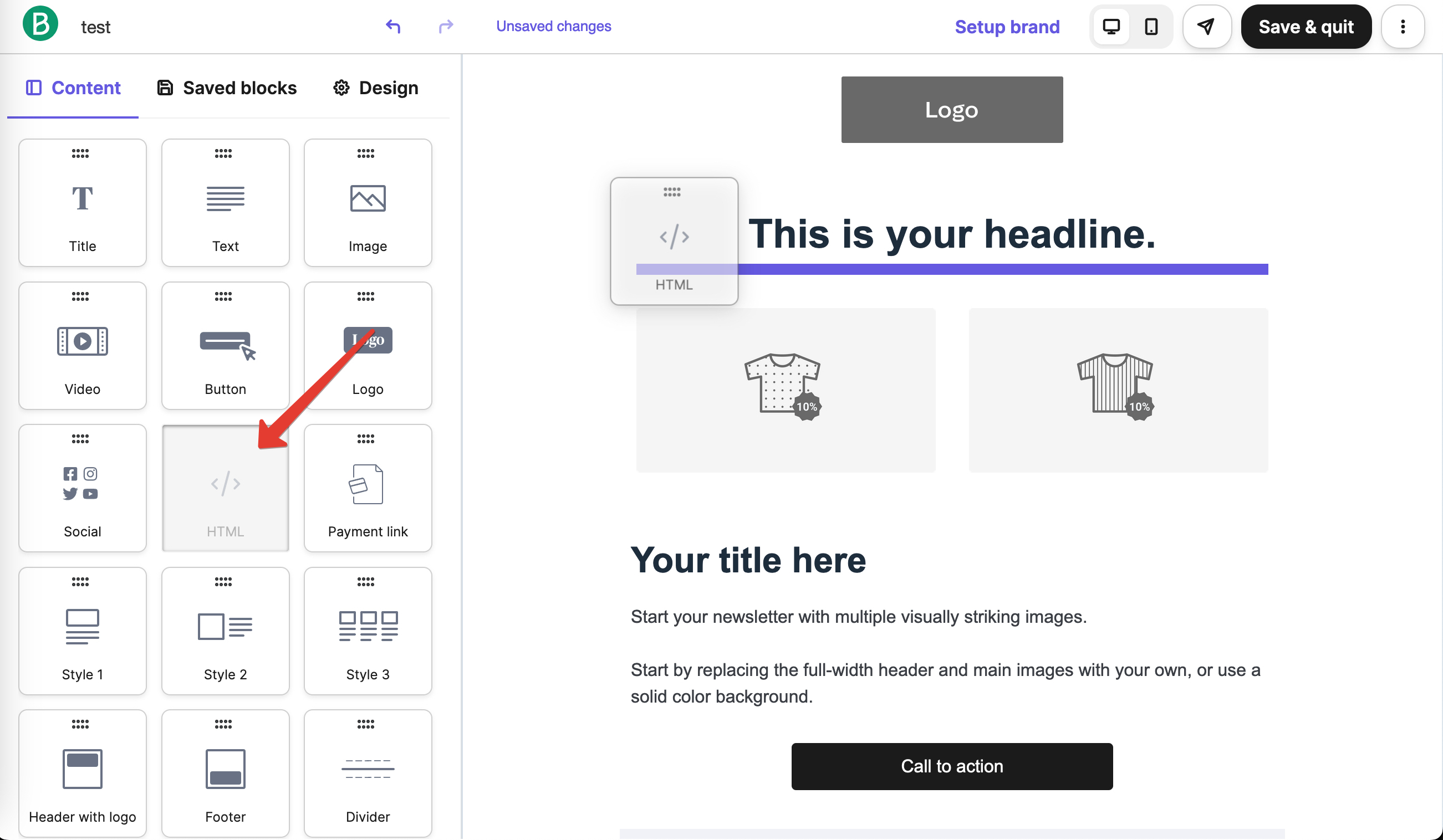
- On the left-hand toolbar, click on the 'HTML Block' button.
- Drag the HTML Block to the desired section of your email template and drop it in.

Step 2: Open the HTML Block Editor
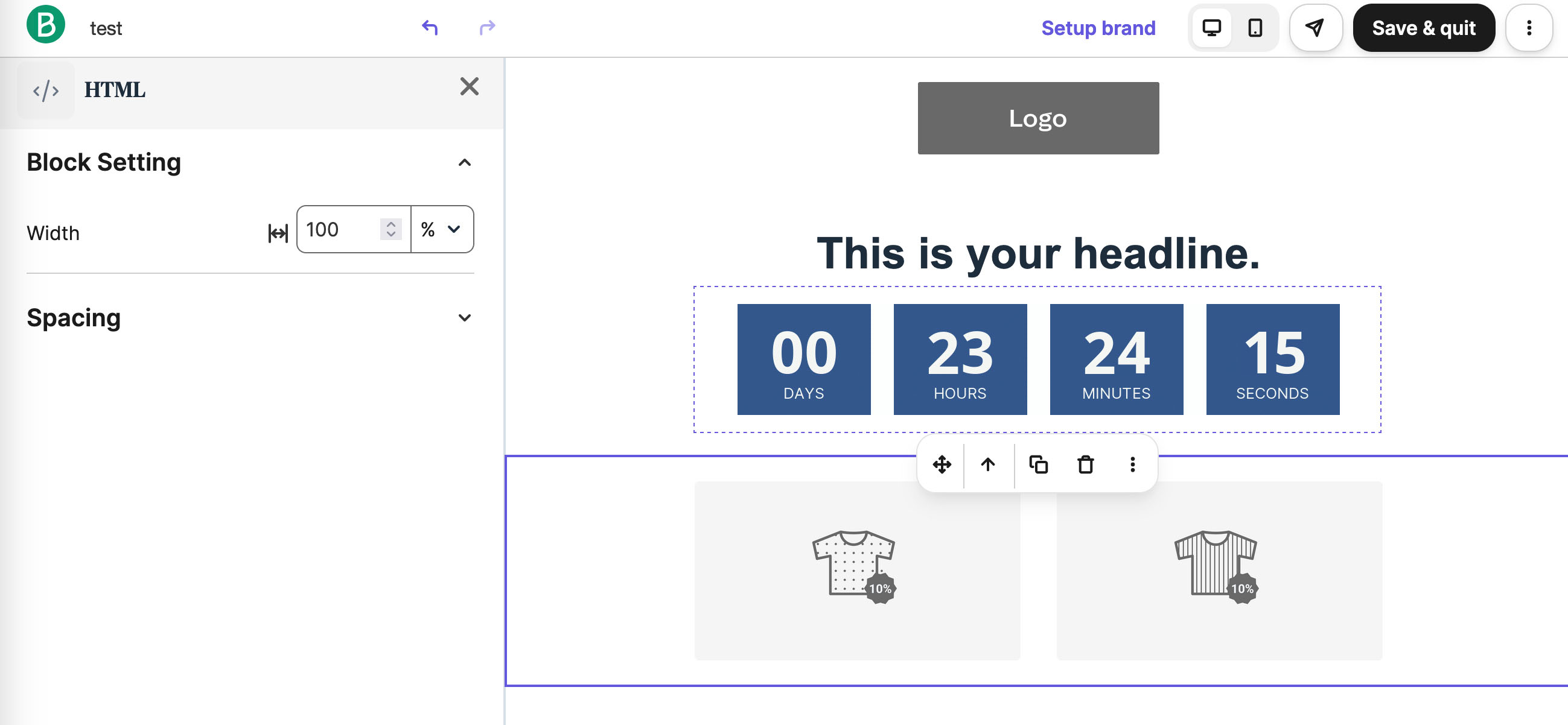
- Click on the HTML Block you just added to open the editor.
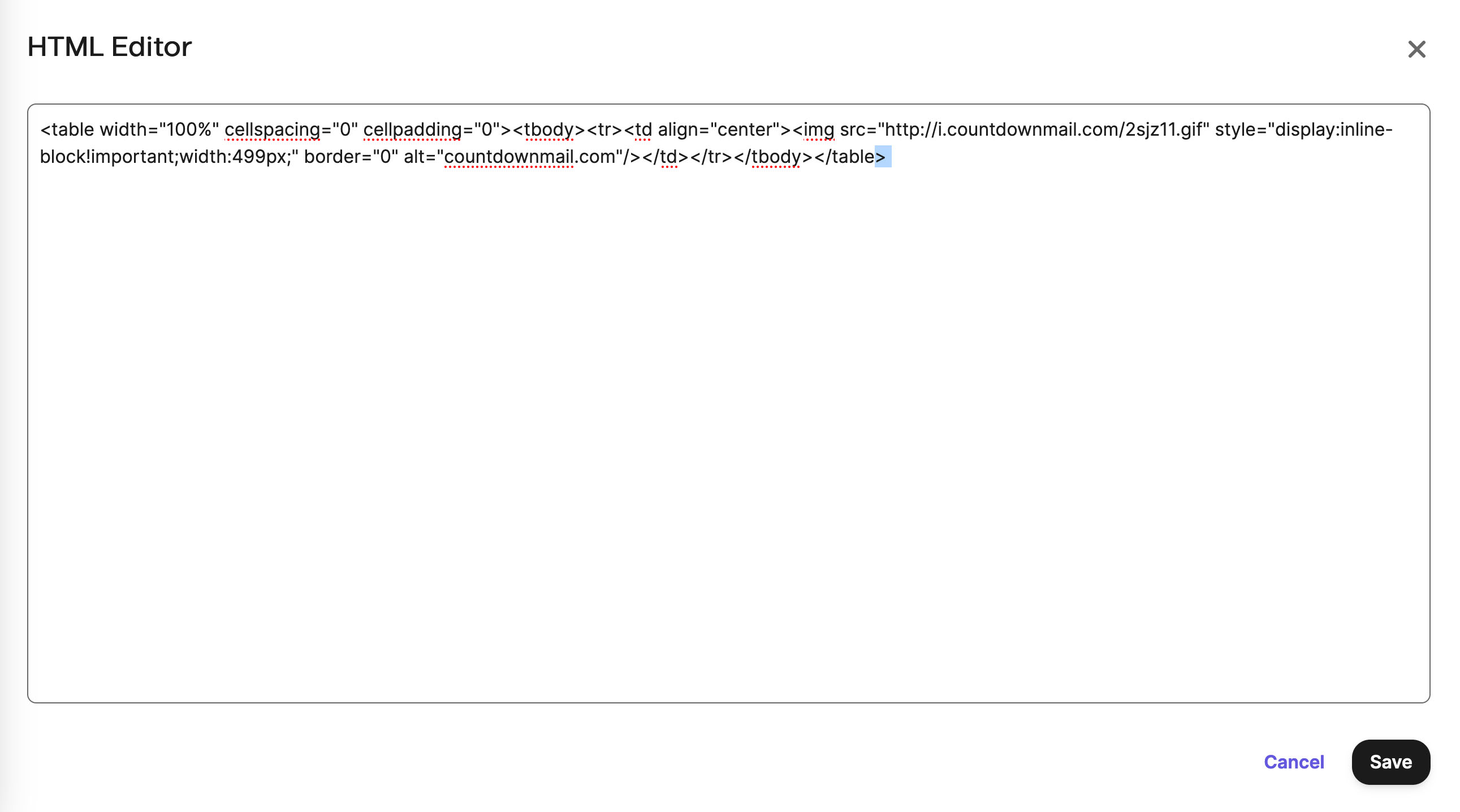
- This will open a text section where you can add your countdown timer embed code.

Step 3: Add Your Countdown Timer Embed Code
- Paste your countdown timer embed code into the text section of the HTML Block.
- Once you have added your countdown timer embed code, click the 'Save' button to save your changes.

Step 4: Confirm Campaign Settings
- To ensure that countdown timers operate correctly in your email campaigns, check your Brevo campaign settings.
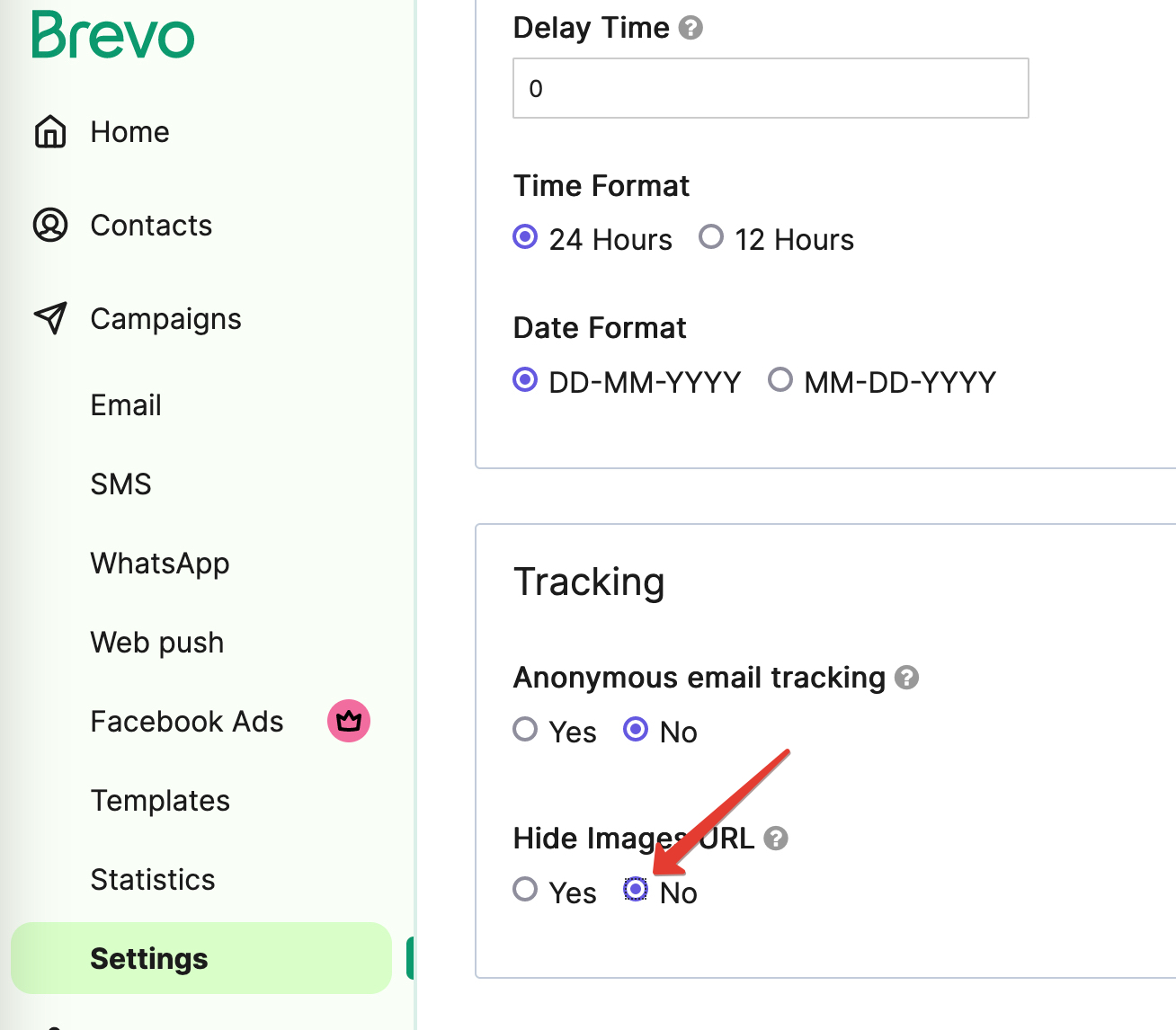
- Go to Campaigns > Settings > Default Settings.
- Confirm that the 'Hide Image URL' option is set to 'No'.
- - This setting is important for countdown timers to function properly.

Why does this matter? Our countdown timers use dynamic images that update as time passes. If “Hide Image URL” is set to “Yes,” these images might not load, breaking your timer. Setting it to “No” ensures everything runs smoothly.
Important Note: Countdown Timers in Automations
Here's something to keep in mind: countdown timers only work reliably in regular email campaigns. In automations (automated workflows), the timers can get cached on Brevo's servers and fail to update. This means the timer might display the same time over and over instead of counting down. For the best results, stick to using countdown timers in regular campaigns rather than automations.
Conclusion
Adding a countdown timer to your Brevo email campaigns is a straightforward process that can significantly boost your marketing impact. With just a few clicks in the drag-and-drop editor and the right embed code, you'll have a dynamic timer ready to captivate your audience. Always test your email before sending it out to confirm the timer works as expected. Happy emailing!
Ready to boost your conversions?
Create a countdown timer in minutes and watch your engagement soar.